Что нам стоит сайт построить?
Итак, создаем папку и
назовем её mysite

Затем открываем блокнот:

Рис. 1. Notepad
Пишем в Notepad: следующие теги. (большими или строчными буквами...это неважно)
| <HTML> <HEAD> <TITLE> </TITLE> </HEAD> <BODY>
|
Даем имя shablon.html и сохраняем в папку mysite.
Это будет шаблоном для всех следующих страниц.
Теперь не нужно будет каждый раз писать эти теги, а для создания каждой новой страницы нужно будет только открыть шаблон и сохранить его под другим именем.
Итак, рассмотрим еще раз, уже повнимательнее наш шаблон. С первого же взгляда видно, что практически все написанные теги - парные!
<HTML>
имеет пару </HTML>
<TITLE>
имеет пару </TITLE>
<HEAD>
имеет пару </HEAD>
<BODY>
имеет пару </BODY>
Обратите внимание на косую черту во второй колонке тегов. Она означает конец тега.
Итак, что это за ТЕГИ ?
Тег <HTML></HTML> - это просто границы нашего документа. Благодаря этим тегам браузер распознает начало и конец нашей странички, расположенной между этими тегами. И выводит его содержание на всеобщее обозрение.
Тег <HEAD></HEAD> - это заголовок документа (не путайте с названием!!!). Информация, находящаяся между ними не видна на страничке, она необходима тем программам, которые ее могут просматривать. Кроме того, туда входят такие полезные элементы, как стиль документа, ключевые слова, и много других полезных вещей, без которых потом трудно будет обойтись.
<TITLE></TITLE> - между этими тегами мы будем писать название нашей странички. И это название отзовется самой верхней строчкой в окне браузера. Не делайте его слишком длинным. Достаточно одной строчки. А то и одного слова. Желательно уникального. Ведь ваша страничка должна быть уникальной. По принципу как назовете пароход, так он и поплывет (разумеется в Интернете).
<BODY></BODY> - ну а это и есть тело документа. Все, что мы поместим между этими тегами, все наши работы и творения, фотографии, рисунки, фильмы, музыку, все это отобразится на вашей страничке. И от того, на сколько она будет содержательной, интересной, красивой и уникальной, будет зависеть и популярность вашего сайта.
Внимание!!! Авторские права!
Если вы хотите скопировать с какого либо сайта понравившийся вам объект или информацию, смотрите внимательно не стоит ли там знак © -"copyrigt" . Если да, то остановитесь, в Интернете достаточно много бесплатных ресурсов от куда можно взять то, что вам нужно не нарушая ни чьих авторских прав.
Итак, создаем самую первую страницу.
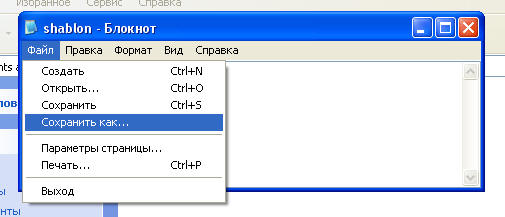
1. Открываем файл shablon.html с помощью блокнота и переименовываем его в index.html следующим способом:
Открываем Файл и выбираем Сохранить как

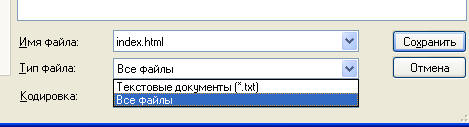
Затем выбираем тип файла Все файлы и вводим новое имя: index.html

Первая страничка сайта обязательно должна быть именно index.html иначе ни вы и никто другой никогда её не увидят в Интернете.
2. Идем дальше!
Кладем в папку mysite свое фото, которое допустим будет называться myfoto.jpg
Теперь немного меняем содержание странички:
| <HTML> <HEAD> <TITLE>О себе любимом</TITLE> </HEAD> <BODY>
<br>
|
Здесь <IMG src="myfoto.jpg"> означает вставку картинки, а <br> перенос строки.
Сохраняем этот файл как index.html
Теперь посмотрим, что у нас получилось, кликните здесь Пример
Да чего то не хватает... заголовка.
Заголовок пишем между тегами <H1> и </H1> . Это самый крупный шрифт для заголовка. А самый маленький шрифт получится если текст будет между тегами <H6> и </H6>.
и добавляем тег <hr> это горизонтальная черта.
| <HTML> <HEAD> <TITLE>О себе любимом</TITLE> </HEAD> <BODY> <H1>
О себе любимом
</H>
<hr> <br>
|
Теперь посмотрим, что у нас получилось, кликните здесь Пример
Что еще можно добавить... изменить цвет страницы:
В тег
<BODY> внести
изменение вот так:
<BODY bgcolor = "gold">
Посмотреть
Пример
Изменить цвет заголовка с помощью тега
<font color =
"red"> здесь
помещается текст
</font>
Обратите внимание тег обязательно парный, то есть в конце текста
обязательно стоит </font>
иначе весь дальнейший текст будет того же цвета.
Вот так:
| <HTML> <HEAD> <TITLE>О себе любимом</TITLE> </HEAD> <BODY bgcolor="gold"> <font
color="red> <br>
|
Посмотрим что получилось: Пример
Ну вот не густо на первой страничке...но теперь мы умеем её делать и можем насытить любым количеством текста и картинок.
| Задание 1. Создать по типу этого урока интересную страничку о себе. С заголовком, фото и содержательным текстом. |